Recently I revamped this blog site using the amazing GatsbyJS. I noticed immediately how much faster it was, and that was in part due to how much work has gone into making gatsby produce an optimized site. I recently watched a video by Sam Saccone and Paul Irish about performance and metrics. They spoke about two tools Lighthouse and PWMetrics which you can use today to measure your site performance in a useful way. I was able to quickly grasp what bottlenecks were having an adverse affect on the blogs load times.
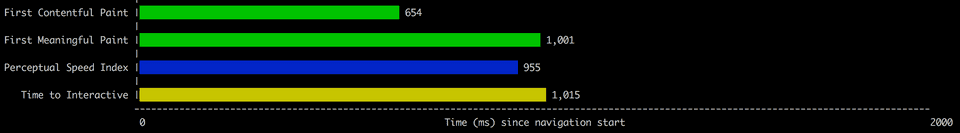
Through diagnosis I was able to drastically improve the score. Here is what I get from pwmetrics today.
You can even generate it yourself. Just try out the commands below.
yarn global add pwmetrics
pwmetrics https://vincenttaverna.comyarn global add lighthouse
lighthouse https://vincenttaverna.comThe next version of GatsbyJS, v1, is being developed right now. It will improve performance even more so, and I am really looking forward to it. Between inline CSS, offline support via service workers, and more, it will be the best release yet. If I find spare time I will definitely be contributing to it and I think you should to!